Where to Buy Art Display Grid for 6 Foot Table
Filigree template areas
In the previous guide we looked at grid lines, and how to position items against those lines. When you use CSS Filigree Layout y'all ever accept lines, and this can be a straightforward mode to place items on your grid. However, there is an alternate method to employ for positioning items on the grid which you tin use alone or in combination with line-based placement. This method involves placing our items using named template areas, and we will discover out exactly how this method works. You volition meet very quickly why nosotros sometimes call this the ascii-art method of filigree layout!
Naming a grid area
You have already encountered the grid-area property. This is the property that can take as a value all iv of the lines used to position a grid expanse.
.box1 { grid-area : ane / i / four / 2; } What nosotros are doing here when defining all 4 lines, is defining the area by specifying the lines that enclose that area.

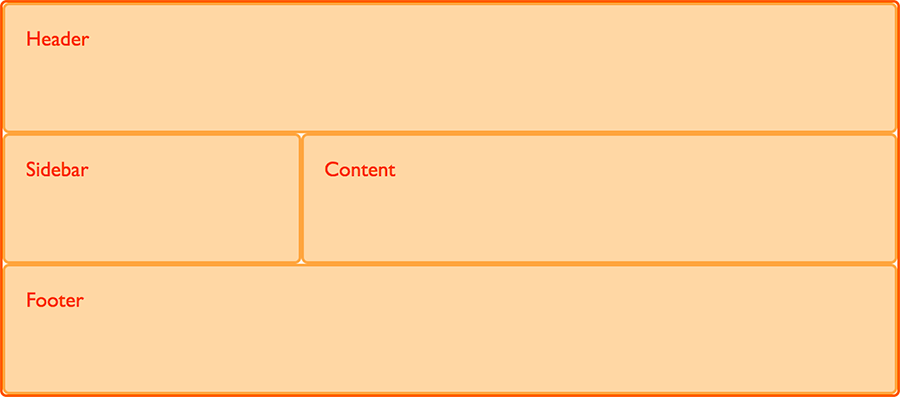
Nosotros can also define an area by giving information technology a name and then specify the location of that area in the value of the grid-template-areas property. You can choose what you would like to proper name your area. For instance, if I wish to create the layout shown below I can identify iv main areas.
- a header
- a footer
- a sidebar
- the principal content

With the grid-area property I tin can assign each of these areas a name. This will not even so create any layout, merely nosotros now have named areas to use in a layout.
.header { grid-area : hard disk drive; } .footer { grid-expanse : ft; } .content { grid-area : main; } .sidebar { filigree-expanse : sd; } Having defined these names I then create my layout. This time, instead of placing my items using line numbers specified on the items themselves, I create the whole layout on the grid container.
.wrapper { brandish : grid; filigree-template-columns : repeat (ix, 1fr) ; grid-machine-rows : minmax (100px, motorcar) ; grid-template-areas : "hd hd hd hd hd hd hard disk hd hard disk drive" "sd sd sd main main main master principal main" "ft ft ft ft ft ft ft ft ft" ; } <div grade = "wrapper" > <div class = "header" > Header </div > <div course = "sidebar" > Sidebar </div > <div class = "content" > Content </div > <div class = "footer" > Footer </div > </div > Using this method we do non need to specify anything at all on the private grid items, everything happens on our filigree container. We can see the layout described every bit the value of the grid-template-areas property.
Leaving a filigree cell empty
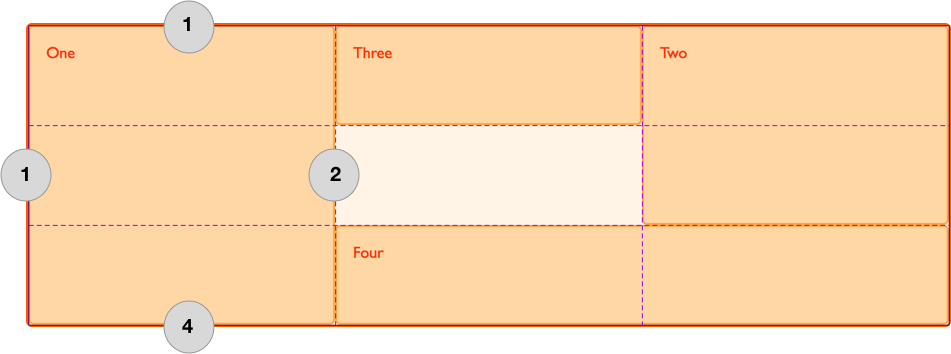
We have completely filled our grid with areas in this example, leaving no white space. However you can leave grid cells empty with this method of layout. To leave a cell empty use the total stop character, '.'. If I desire to but display the footer directly under the main content I would need to leave the three cells underneath the sidebar empty.
.header { grid-area : hard disk drive; } .footer { grid-area : ft; } .content { filigree-area : primary; } .sidebar { grid-area : sd; } .wrapper { display : grid; filigree-template-columns : repeat (9, 1fr) ; grid-auto-rows : minmax (100px, auto) ; grid-template-areas : "hard disk drive hd hd hd hard disk hard disk drive hard disk drive hard disk drive hd" "sd sd sd main main main main main main" ". . . ft ft ft ft ft ft" ; } <div course = "wrapper" > <div course = "header" > Header </div > <div class = "sidebar" > Sidebar </div > <div grade = "content" > Content </div > <div course = "footer" > Footer </div > </div > In order to brand the layout neater I can use multiple . characters. Every bit long every bit in that location is at least ane white space between the full stops information technology will exist counted equally one cell. For a complex layout in that location is a benefit to having the rows and columns neatly aligned. It means that yous tin actually run into, right there in the CSS, what this layout looks like.
Spanning multiple cells
In our example each of the areas spans multiple grid cells and nosotros reach this by repeating the proper name of that grid area multiple times with white space betwixt. You lot can add together extra white space in guild to keep your columns neatly lined up in the value of filigree-template-areas. You can see that I have done this in order that the hard disk and ft line upward with main.
The area that yous create past chaining the area names must be rectangular, at this indicate there is no mode to create an L-shaped area. The specification does annotation that a time to come level might provide this functionality. You can withal span rows just as easily as columns. For example we could brand our sidebar span down to the end of the footer by replacing the . with sd.
.header { filigree-area : hd; } .footer { grid-area : ft; } .content { grid-area : principal; } .sidebar { grid-expanse : sd; } .wrapper { display : grid; filigree-template-columns : repeat (9, 1fr) ; grid-machine-rows : minmax (100px, car) ; grid-template-areas : "hd hard disk hard disk drive hd hd hd hd hd hd" "sd sd sd chief primary main main chief main" "sd sd sd ft ft ft ft ft ft" ; } The value of grid-template-areas must show a complete filigree, otherwise it is invalid (and the belongings is ignored). This means that you must have the same number of cells for each row, if empty with a full stop character demonstrating that the cell is to be left empty. You lot volition also create an invalid grid if your areas are non rectangular.
As our layout is now contained in 1 office of the CSS, this makes it very easy to brand changes at unlike breakpoints. You tin can do this by redefining the grid, the position of items on the filigree, or both at one time.
When doing this, define the names for your areas outside of any media queries. That fashion the content area would always be called chief no thing where on the grid information technology is placed.
For our layout above, we might like to have a very simple layout at narrow widths, defining a unmarried cavalcade grid and stacking up our items.
.header { grid-area : hard disk; } .footer { grid-surface area : ft; } .content { grid-expanse : chief; } .sidebar { filigree-area : sd; } .wrapper { display : filigree; grid-automobile-rows : minmax (100px, auto) ; grid-template-columns : 1fr; grid-template-areas : "hd" "main" "sd" "ft" ; } We can and then redefine that layout inside media queries to become to our two columns layout, and perhaps take it to a 3 cavalcade layout if the available infinite is fifty-fifty wider. Note that for the wide layout I go along my nine column track grid, I redefine where items are placed using grid-template-areas.
@media ( min-width : 500px) { .wrapper { grid-template-columns : repeat (9, 1fr) ; filigree-template-areas : "hd hd hard disk hd hd hd hd hard disk drive hd" "sd sd sd chief main main master main main" "sd sd sd ft ft ft ft ft ft" ; } } @media ( min-width : 700px) { .wrapper { grid-template-areas : "hd hd hd hd hard disk hard disk drive hard disk hd hard disk drive" "sd sd chief main main main main ft ft" ; } } Using grid-template-areas for UI elements
Many of the grid examples yous will detect online make the assumption that you volition apply filigree for main page layout, still filigree can be but as useful for pocket-size elements equally those larger ones. Using filigree-template-areas tin be peculiarly nice as information technology is piece of cake to see in the code what your chemical element looks like.
Media object example
As a very simple example we tin create a "media object". This is a component with space for an image or other media on one side and content on the other. The epitome might exist displayed on the right or left of the box.

Our grid is a two-column track grid, with the cavalcade for the image sized at 1fr and the text 3fr. If you lot wanted a fixed width paradigm area, then you could set the prototype cavalcade as a pixel width, and assign the text area 1fr. A single column track of 1fr would then take upwardly the rest of the space.
We give the image expanse a filigree area name of img and the text surface area content, and so we can lay those out using the grid-template-areas holding.
* { box-sizing : border-box; } .media { border : 2px solid #f76707; border-radius : 5px; background-color : #fff4e6; max-width : 400px; } .media { display : grid; grid-template-columns : 1fr 3fr; grid-template-areas : "img content" ; margin-bottom : 1em; } .media .paradigm { grid-surface area : img; background-colour : #ffd8a8; } .media .text { grid-expanse : content; padding : 10px; } <div grade = "media" > <div grade = "image" > </div > <div course = "text" > This is a media object example. We can use filigree-template-areas to switch effectually the image and text part of the media object. </div > </div > Displaying the image on the other side of the box
We might desire to be able to display our box with the image the other manner around. To practise this, we redefine the grid to put the 1fr track final, and flip the values in filigree-template-areas.
* { box-sizing : border-box; } .media { border : 2px solid #f76707; edge-radius : 5px; background-color : #fff4e6; max-width : 400px; } .media { display : grid; grid-template-columns : 1fr 3fr; grid-template-areas : "img content" ; margin-bottom : 1em; } .media.flipped { grid-template-columns : 3fr 1fr; grid-template-areas : "content img" ; } .media .epitome { grid-area : img; background-color : #ffd8a8; } .media .text { filigree-area : content; padding : 10px; } <div class = "media flipped" > <div grade = "image" > </div > <div class = "text" > This is a media object example. We can use grid-template-areas to switch around the epitome and text role of the media object. </div > </div > Grid definition shorthands
Having looked at diverse ways of placing items on our grids and many of the backdrop used to define grid, this is a good time to take a await at a couple of shorthands that are available for defining the grid and many things most it all in i line of CSS.
These can quickly become difficult to read for other developers, or even your future self. Yet they are part of the specification and information technology is likely you volition come across them in examples or in apply past other developers, even if yous choose not to utilise them.
Before using any shorthand it is worth remembering that shorthands non only enable the setting of many properties in one go, they too human activity to reset things to their initial values that you do not, or cannot set in the shorthand. Therefore if you use a shorthand, be aware that information technology may reset things you have applied elsewhere.
The ii shorthands for the grid container are the Explicit Grid Shorthand grid-template and the Grid Definition Shorthand grid.
grid-template
The grid-template belongings sets the post-obit properties:
-
grid-template-rows -
grid-template-columns -
grid-template-areas
The property is referred to as the Explicit Grid Autograph because it is setting those things that you command when you define an explicit grid, and not those which impact whatever implicit row or cavalcade tracks that might be created.
The following code creates a layout using grid-template that is the same every bit the layout created earlier in this guide.
.wrapper { brandish : filigree; grid-template : "hard disk hard disk hd hd hd hd hd hd hd" minmax (100px, car) "sd sd sd main primary main master main main" minmax (100px, auto) "ft ft ft ft ft ft ft ft ft" minmax (100px, auto) / 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr ; } The first value is our grid-template-areas value just nosotros also declare the size of the row at the end of each row. This is what the minmax(100px, motorcar) is doing.
Then subsequently grid-template-areas we accept a frontwards slash, after that is an explicit runway listing of cavalcade tracks.
grid
The filigree shorthand goes a step further and also sets properties used by the implicit grid. Then you lot will be setting:
-
grid-template-rows -
grid-template-columns -
grid-template-areas -
grid-auto-rows -
filigree-car-columns -
grid-motorcar-menstruation
You lot can use this syntax in the exact same style as the grid-template shorthand, only be aware than when doing so you will reset the other values ready by the belongings.
.wrapper { display : filigree; grid : "hd hard disk hd hd hd hd hard disk hard disk hd" minmax (100px, machine) "sd sd sd main main main chief main master" minmax (100px, auto) "ft ft ft ft ft ft ft ft ft" minmax (100px, auto) / 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr ; } We will revisit the other functionality offered by this autograph afterwards in these guides when we have a wait at auto placement and the grid-auto-flow property.
If you have worked through these initial guides you now should be in a position to create grid layouts using line-based placement or named areas. Take some time to build some common layout patterns using grid, while there are lots of new terms to learn, the syntax is relatively straightforward. As yous develop examples, you are likely to come up up with some questions and employ cases for things we oasis't covered yet. In the residual of these guides we will be looking at some more than of the detail included in the specification – in lodge that you can begin to create advanced layouts with it.
brownprourting1939.blogspot.com
Source: https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Grid_Layout/Grid_Template_Areas
0 Response to "Where to Buy Art Display Grid for 6 Foot Table"
Publicar un comentario